Coding Games Business Interaction Design three.js WebGL
25+ Real-World Applications Using WebGL
· 5 Minutes / 1,410 Words
Whenever I’ve tried to explain the fascination of WebGL I failed to think of examples apart from demos, experiments and games. Since then I’ve done research and collected 25 inspiring real-world applications using WebGL/WebVR.
If you’re inclined to delve into 3D graphics on the web, and create something of your own, check out my WebGL Examples, the popular three.js and A-Frame libraries, or the Unity and PlayCanvas game engines.
What is WebGL, though?
WebGL is a cross-platform, royalty-free web standard for a low-level 3D graphics API based on OpenGL ES, exposed to ECMAScript via the HTML5 <canvas> element.
WebGL brings plugin-free 3D to the web, implemented right into the browser. Major browser vendors Apple, Google, Microsoft, and Mozilla are members of the WebGL Working Group.
OpenGL ES is a cross-platform API for rendering advanced 2D/3D graphics on embedded and mobile systems. It consists of a well-defined subset of OpenGL suitable for low-power devices, such as appliances, phones or vehicles.
OpenGL ES is the “most widely deployed 3D graphics API in history”.
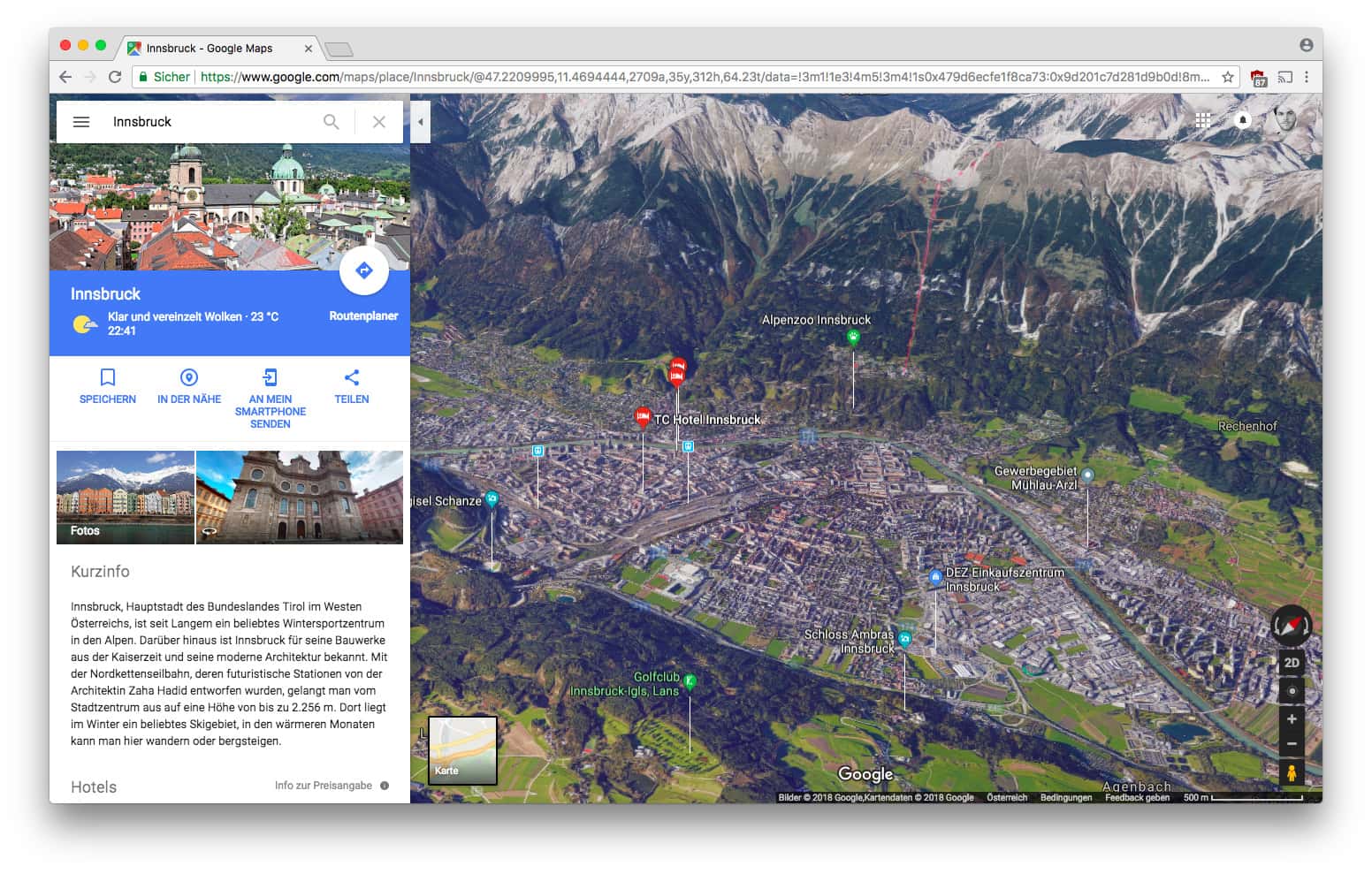
Maps
The most widely known example for WebGL is Google Maps’ terrain view. Any form of topographic map or spatial arrangement can greatly benefit from 3D representations.
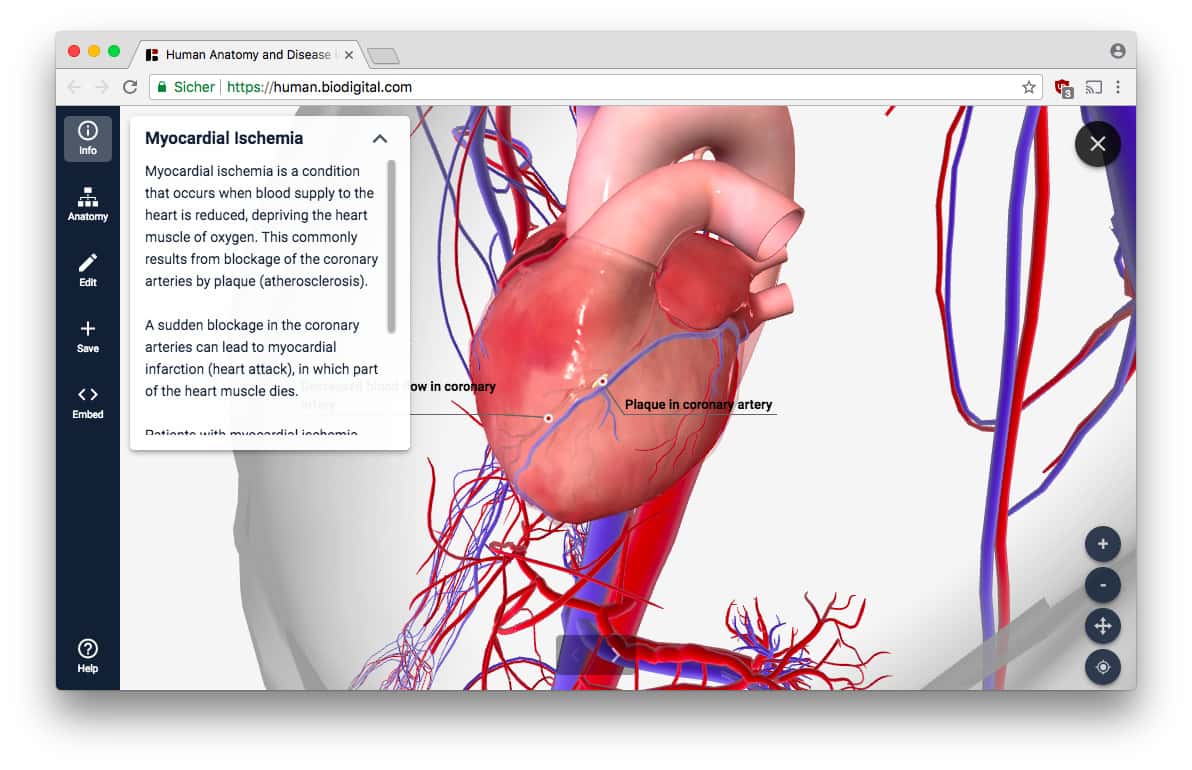
Medicine
Many complex three-dimensional objects, with overlapping and interweaving parts, are difficult to grasp. The prime example are living creatures. BioDigital Human brings to life thousands of medically accurate anatomy objects and health conditions in an interactive WebGL application.
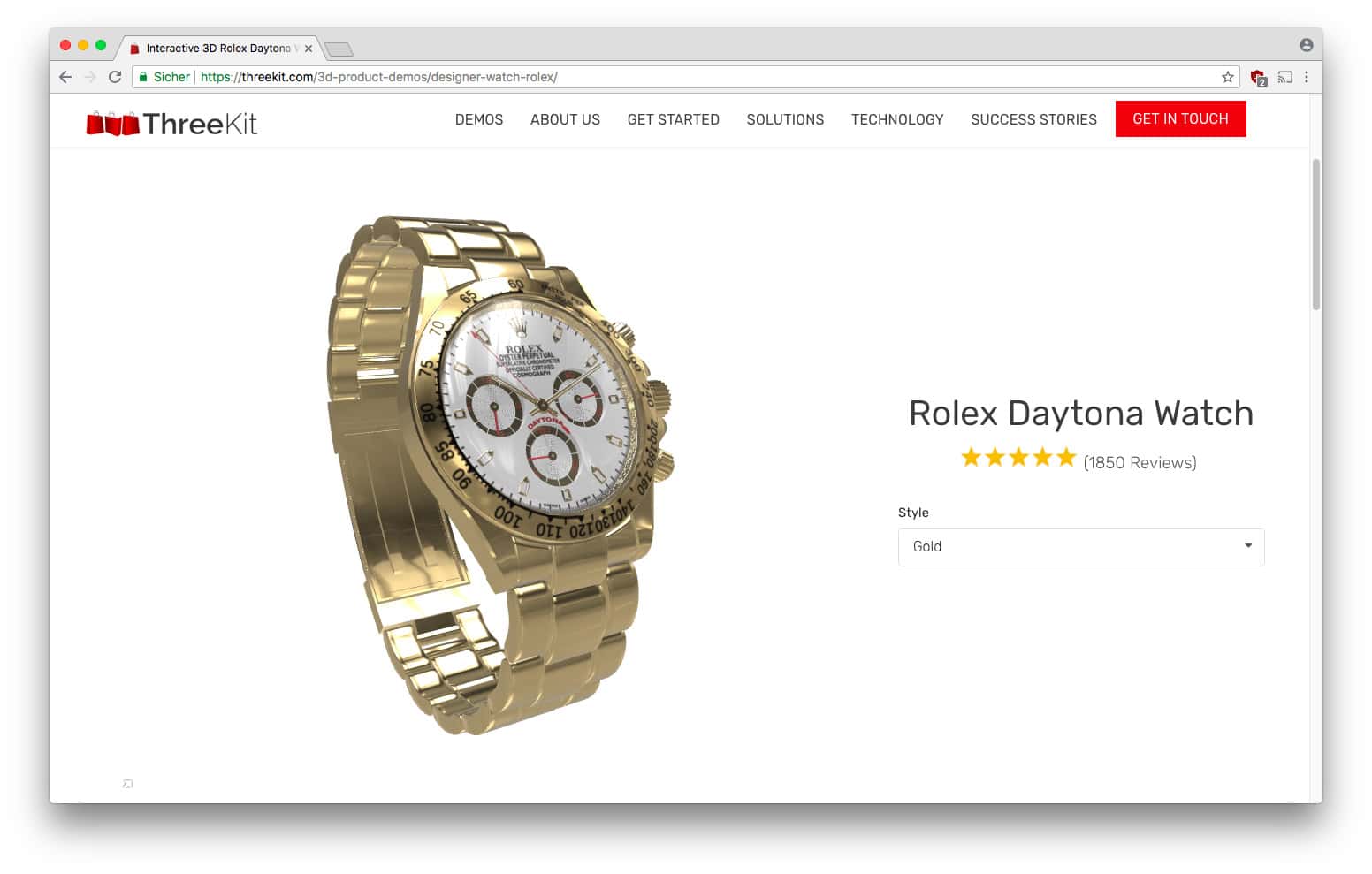
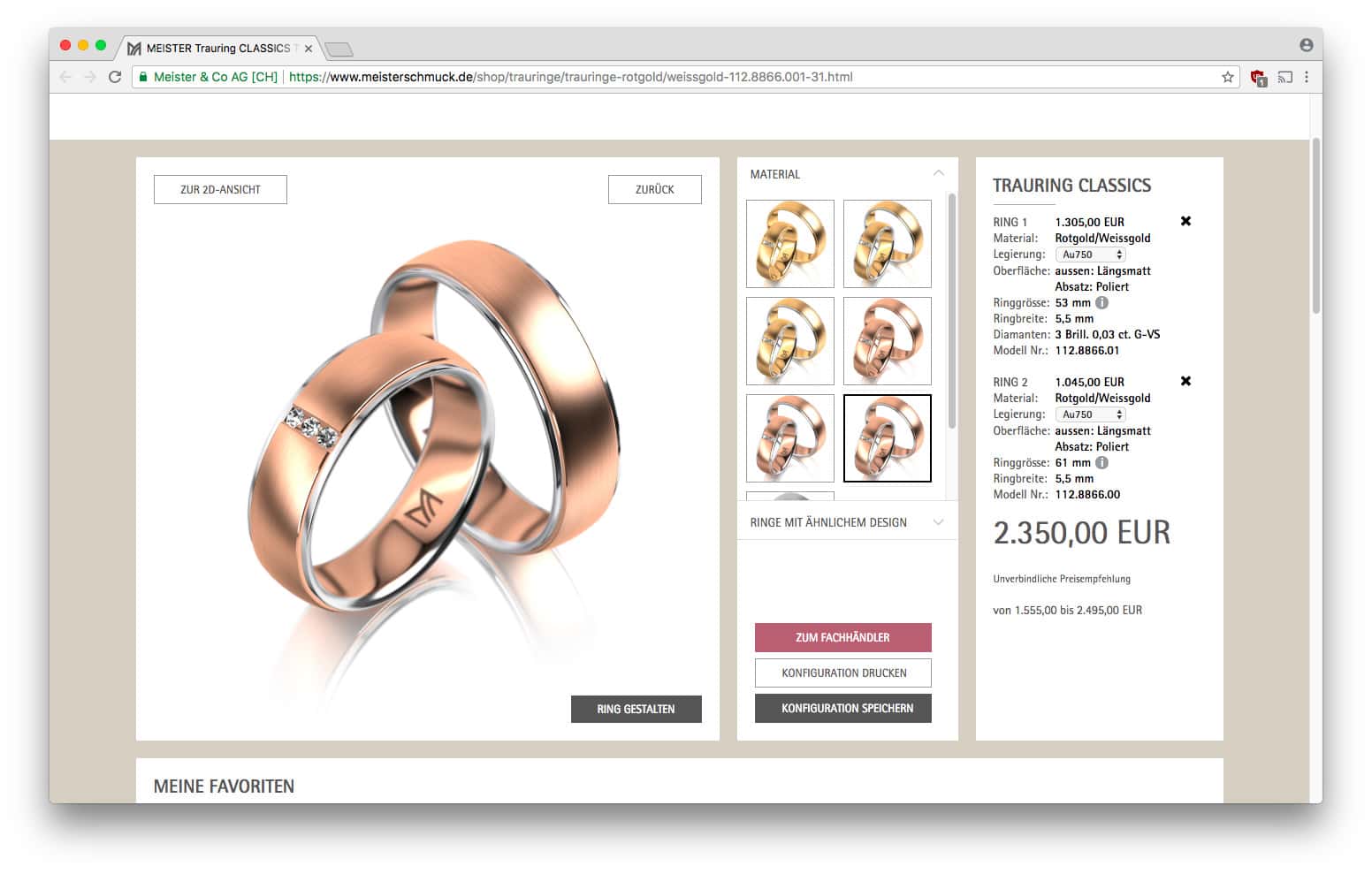
Shops
3D graphics have a multitude of uses for web shops, ranging from simple product presentations, to product customization and realistic previews of different materials.
ThreeKit builds product configurators to integrate into web shops. They offer both 360° images and full WebGL presentations.
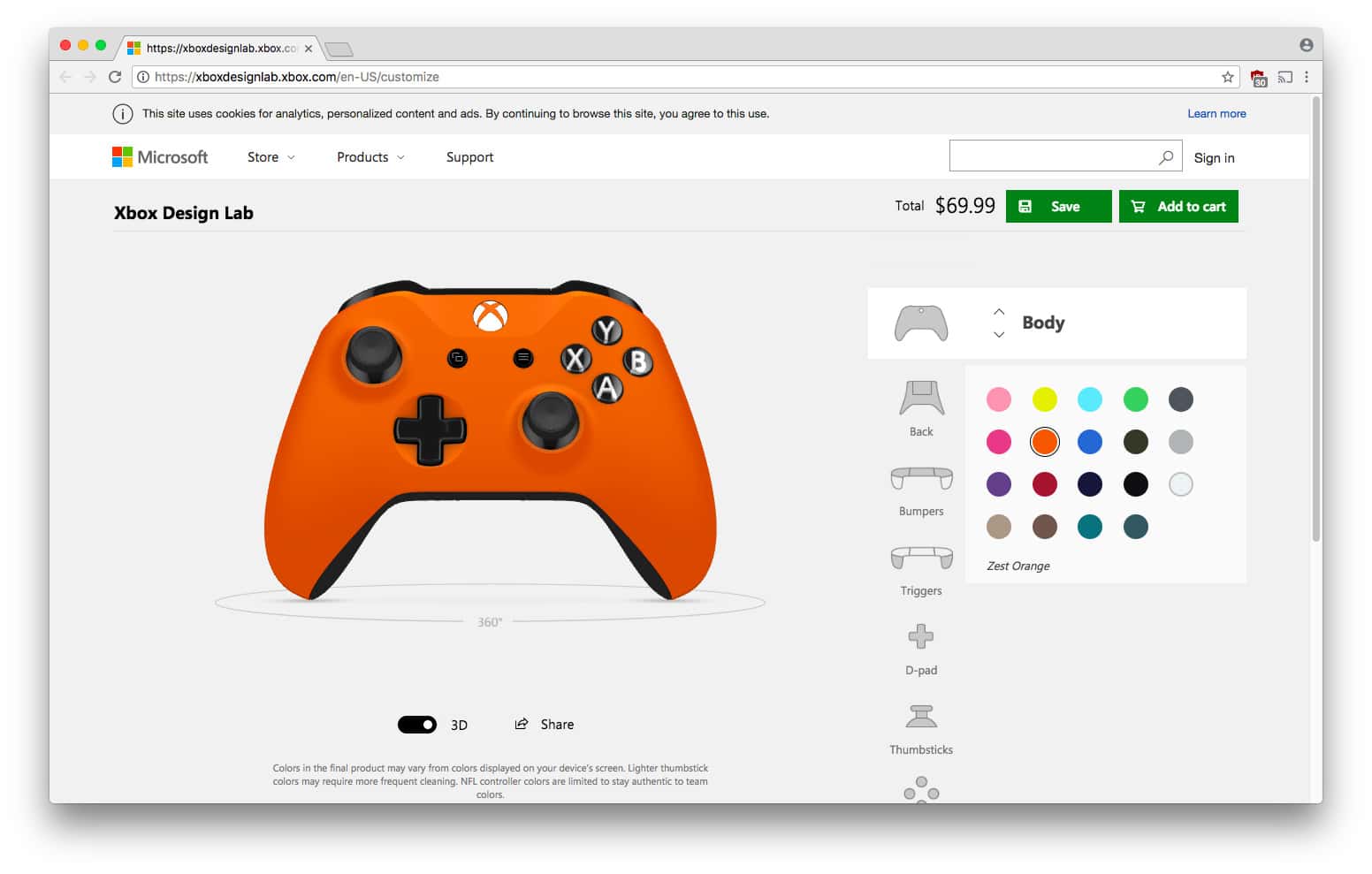
Xbox Design Lab allows you to configure your custom Xbox Controller in the browser. The 3D preview does automatically focus on the part you’re currently editing, but can also be rotated freely.
Meisterschmuck offers a highly sophisticated 3D rendering of their wedding rings. Unfortunately, the complex shading can quickly exhaust your laptop or smartphone.
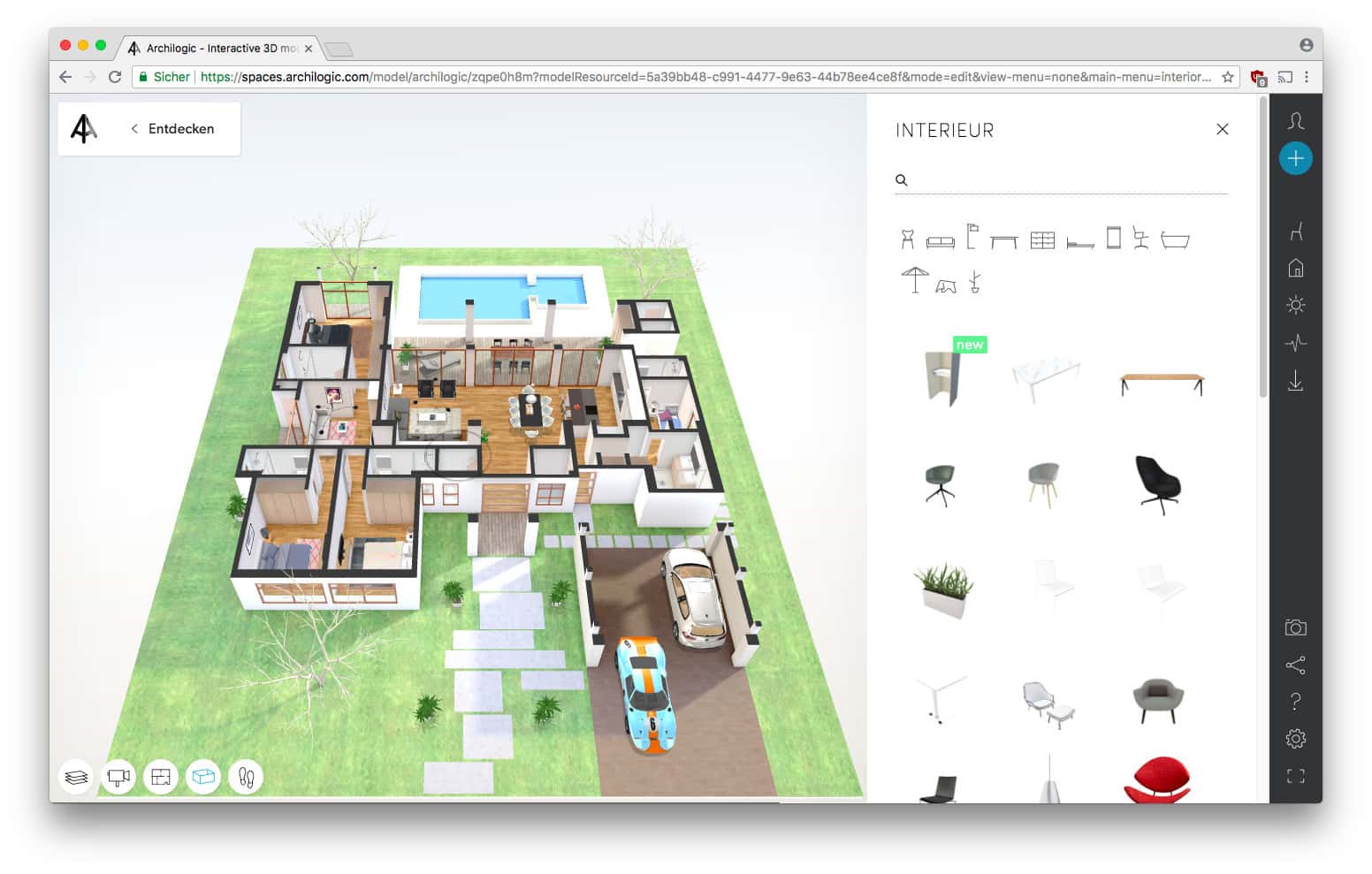
Floorplanning
Floorplanning is one of many architectural use cases for 3D graphics, and is rapidly making it’s transition from traditional desktop to easily distributable web applications.
Archilogic generates 3D models out of your existing floor plans. It then allows you to plan your interior by choosing from a library of furniture and materials.
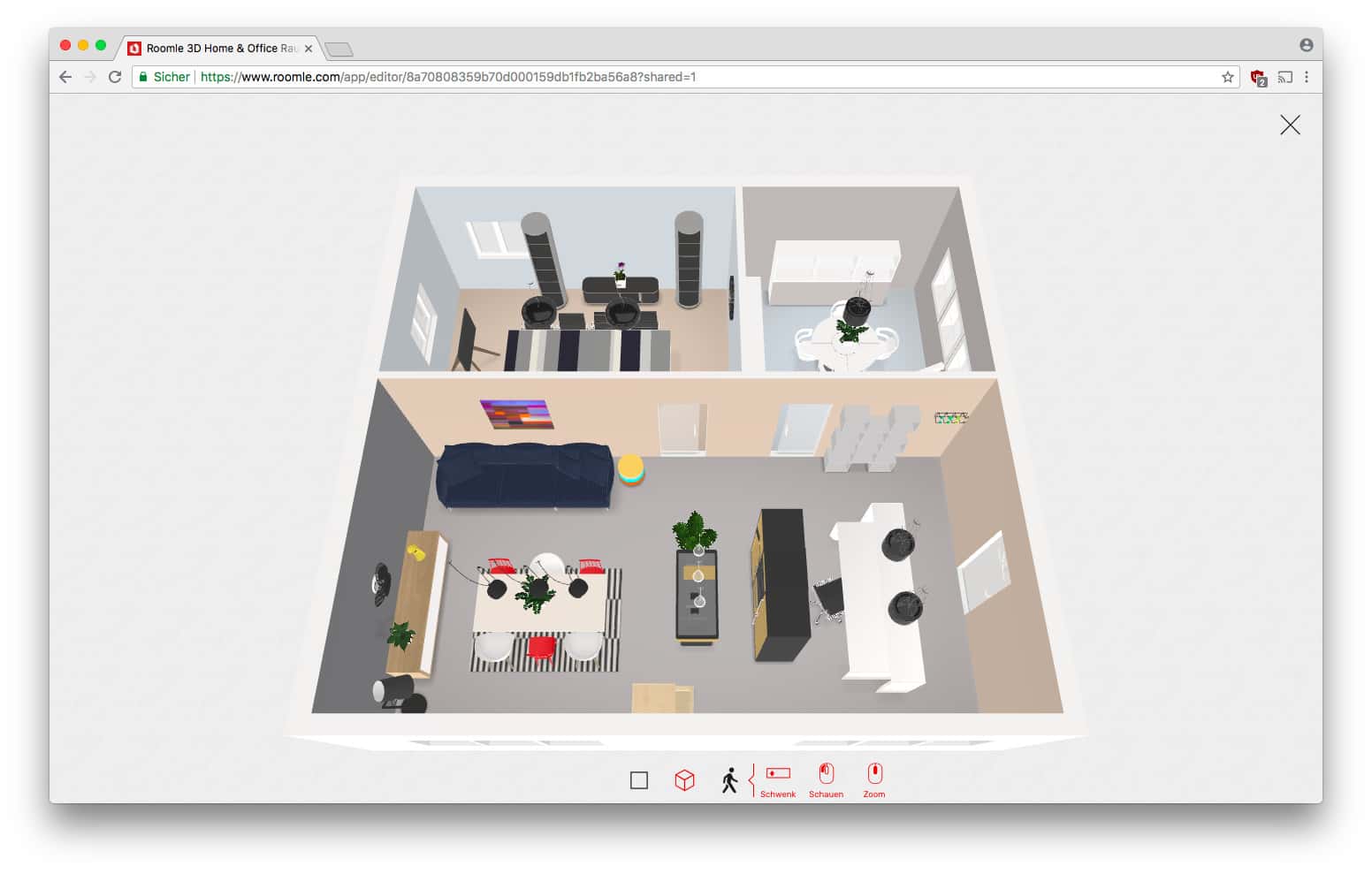
Roomle is more focused on the furniture itself and its configuration, but also allows you to furnish and decorate floor plans. Archilogic and Roomle both support interactive walkthroughs and WebVR (Virtual Reality) to explore your virtual home.
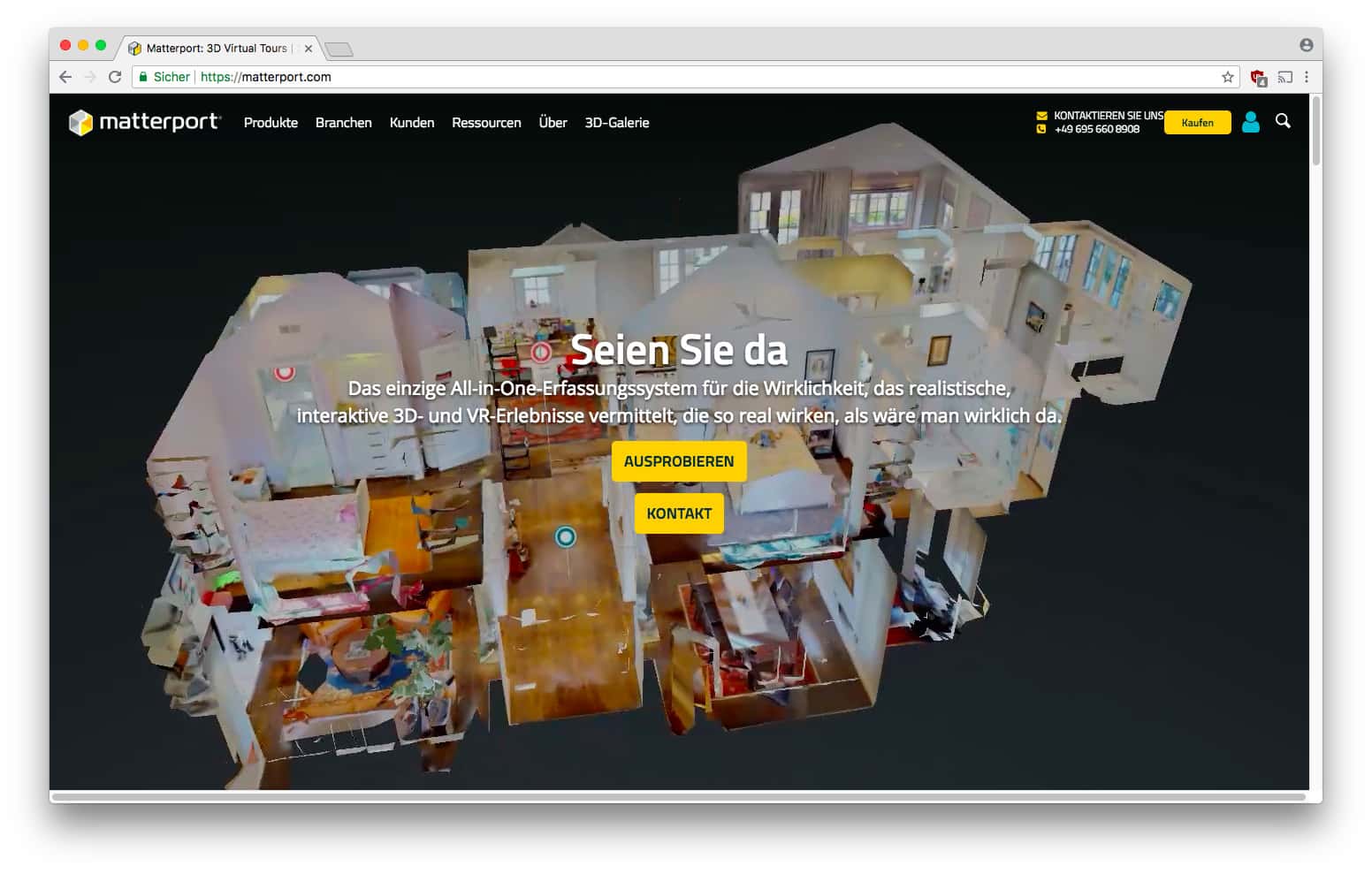
Architecture Visualization
The boundary between the various architectural solutions is fluid, as most provide a set of multiple features. Therefore I want to show you two ends of the spectrum, that is a service tailored for existing buildings and a service for planned buildings.
Matterport scans your existing houses and apartments and transforms them into a 3D/VR walkthrough that mixes 360° images and actual models mapped with textures of the scanned pictures.
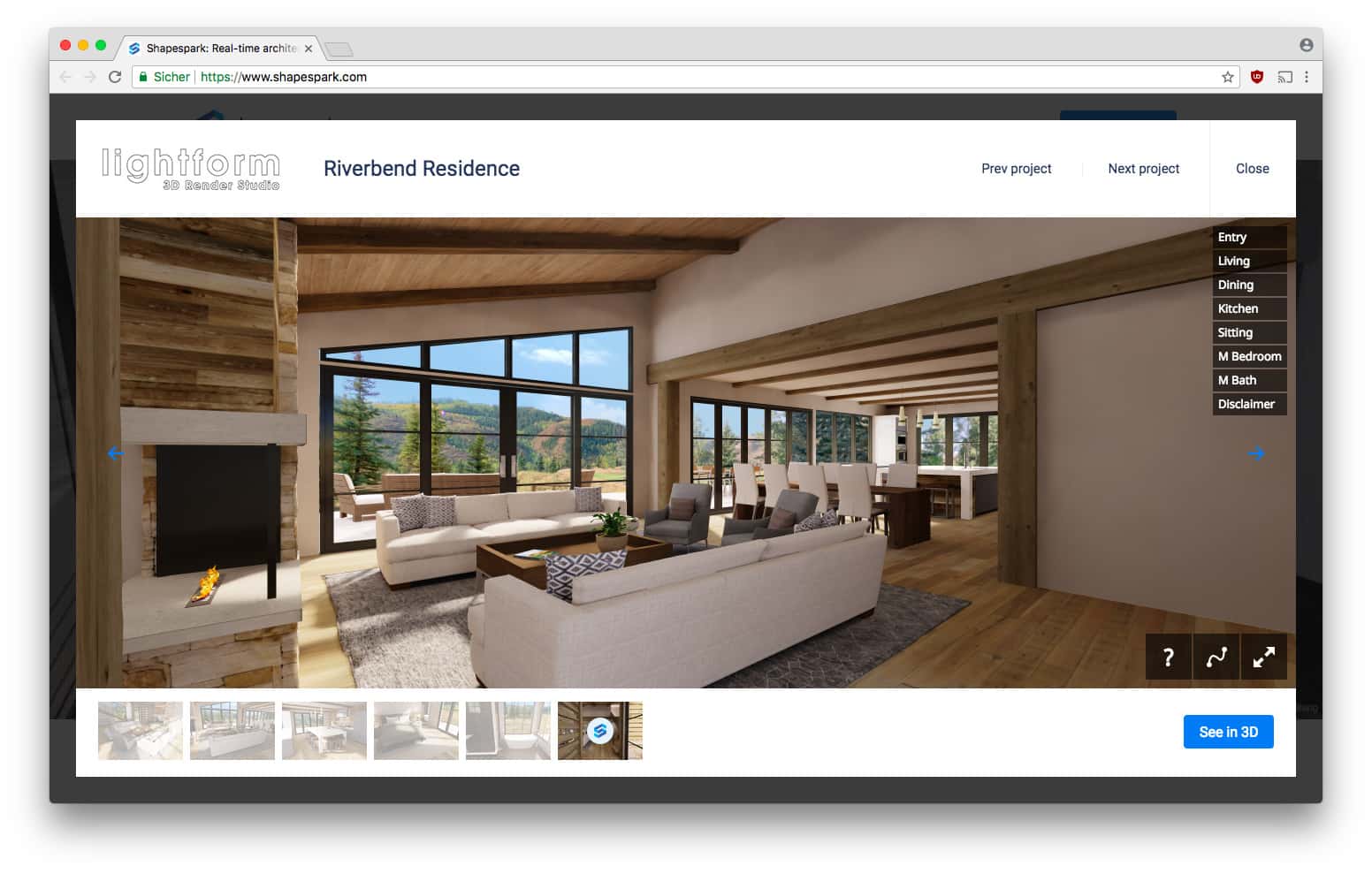
Shapespark offers real-time architecture visualization for planned or current projects, as a major improvement upon common prerendered still images.
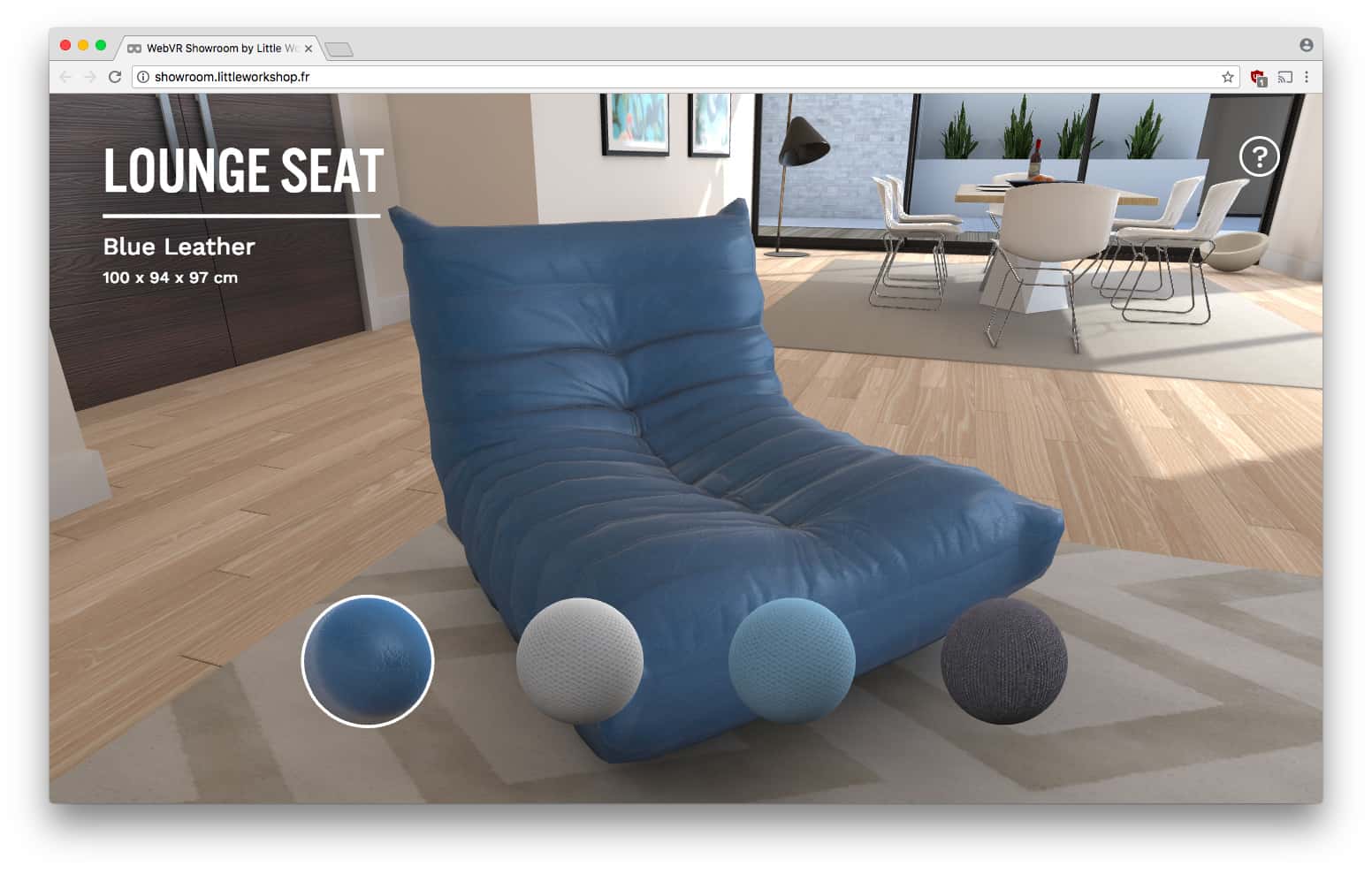
The WebVR Showroom is not an actual client project of Little Workshop, but it shows a mixture of furniture customization and architecture visualization, to conclude the architecture examples.
Human Rights Activism
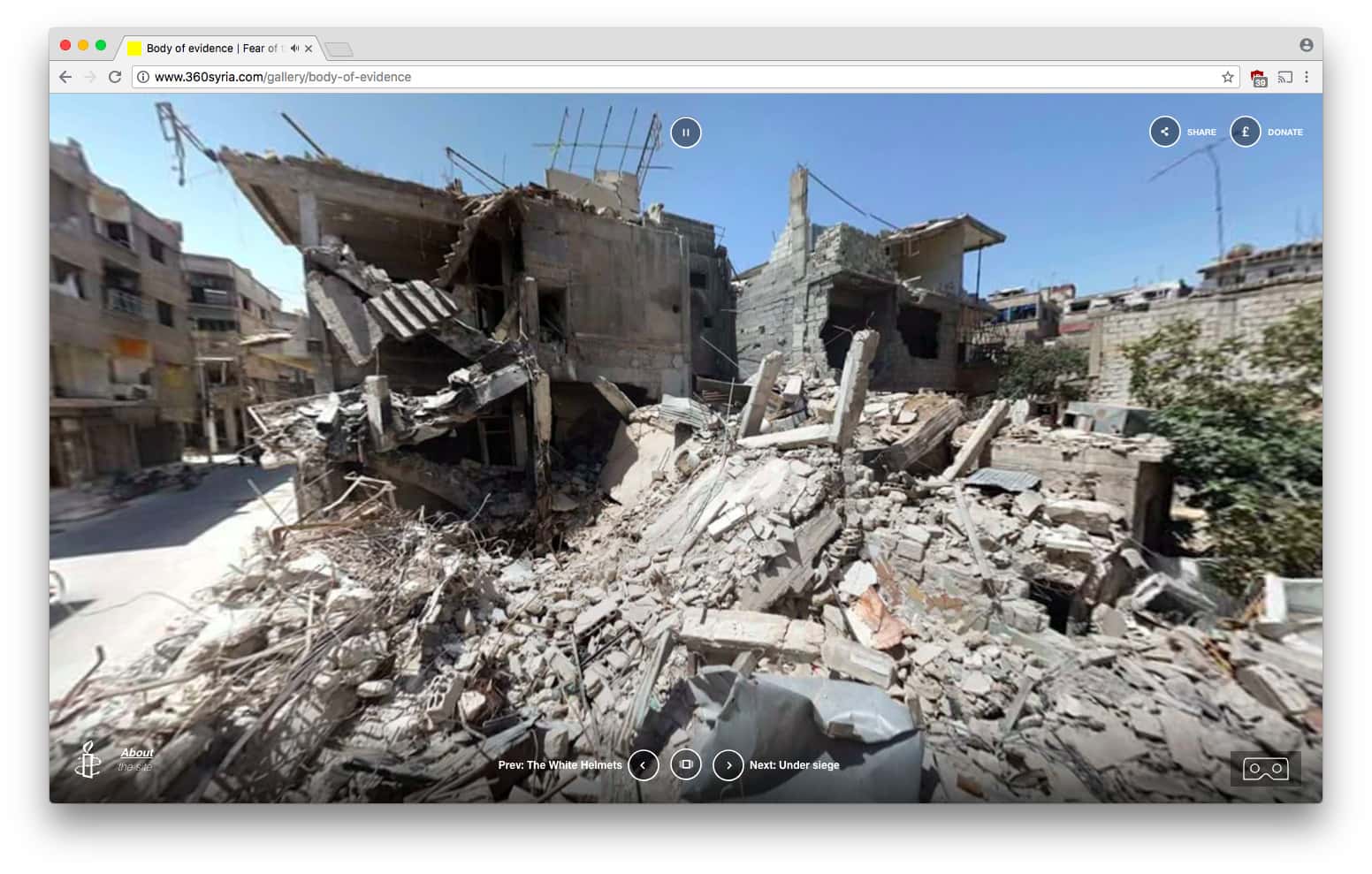
Non-governmental organizations have successfully used WebGL/WebVR without business goals in mind. Fear of the Sky, a project by Amnesty International and Syrian media activists, uses 360° images and Virtual Reality to create an immersive experience showing the devastation caused by barrel bombs in Syria.
Environmental Protection
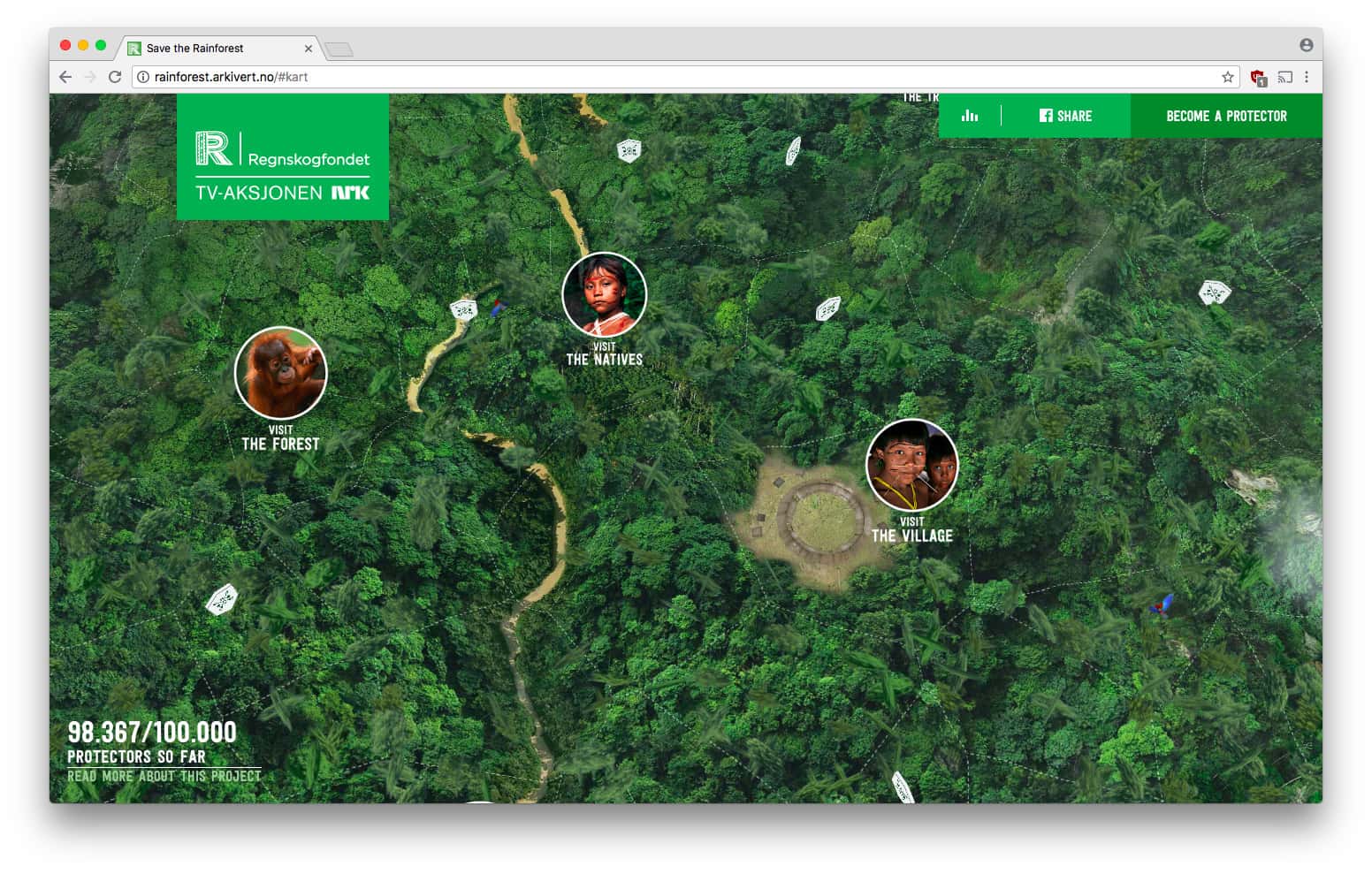
Moving from human rights activism to environmental protection, Save the Rainforest, a project by the Rainforest Foundation Norway and public broadcaster NRK, allows visitors to explore the rainforest through WebGL and 360° images.
3D Printing Marketplaces
If you are a publisher of 3D models you want to present them in actual 3D, so people can see how clean and detailed your models are.
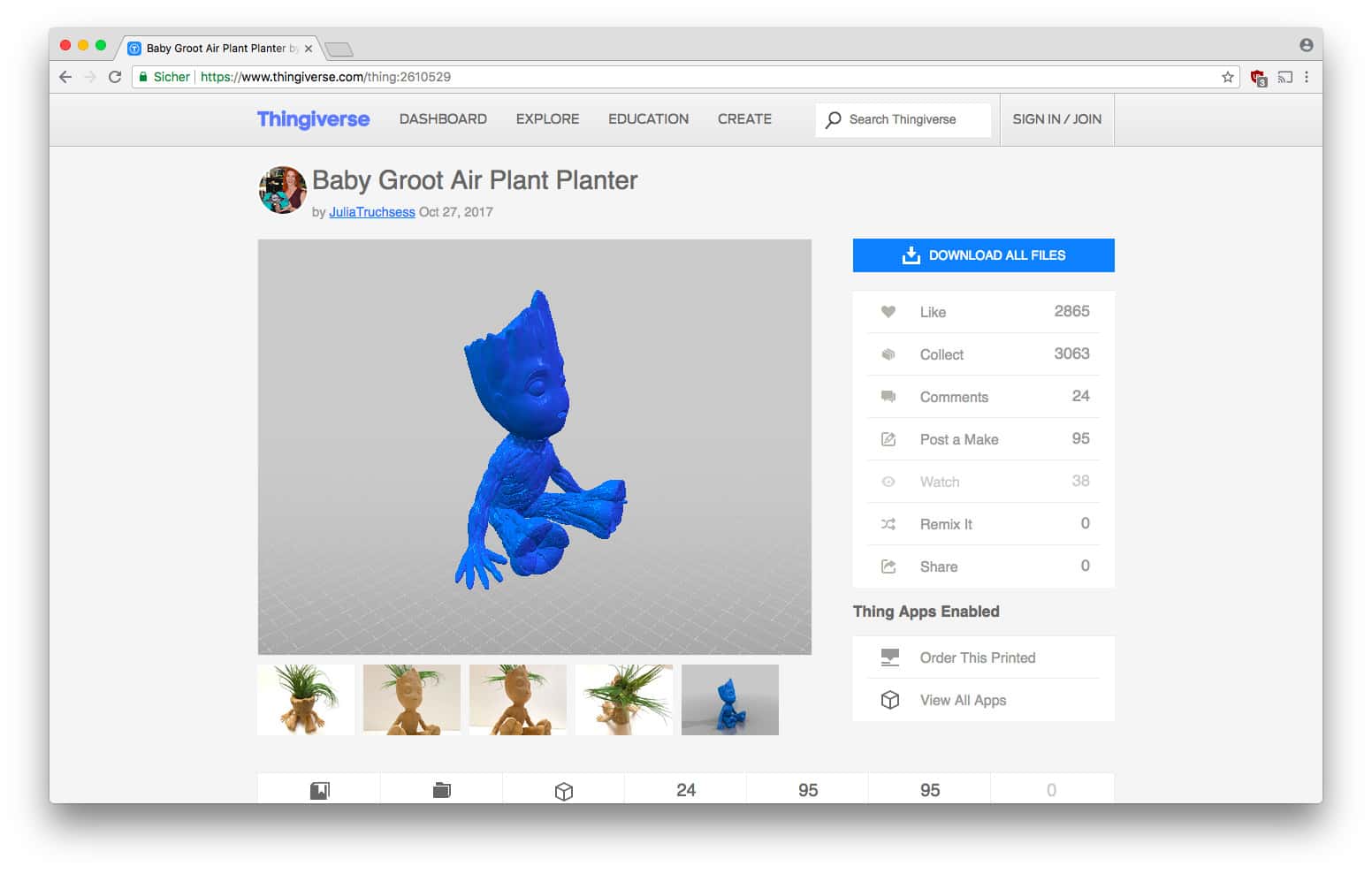
The Thingiverse 3D printing platform, for example, has an interactive viewer for the user’s models.
The large commercial players Pinshape and Sculpteo, however, use a streaming solution to render their interactive viewers on the server. I guess they worry about decompilation and theft of their models, and haven’t found a secure solution yet. This brings me to the next company, who seems to have found an answer.
3D Model Marketplaces
The majority of 3D models is not used for printing, but for real-time applications.
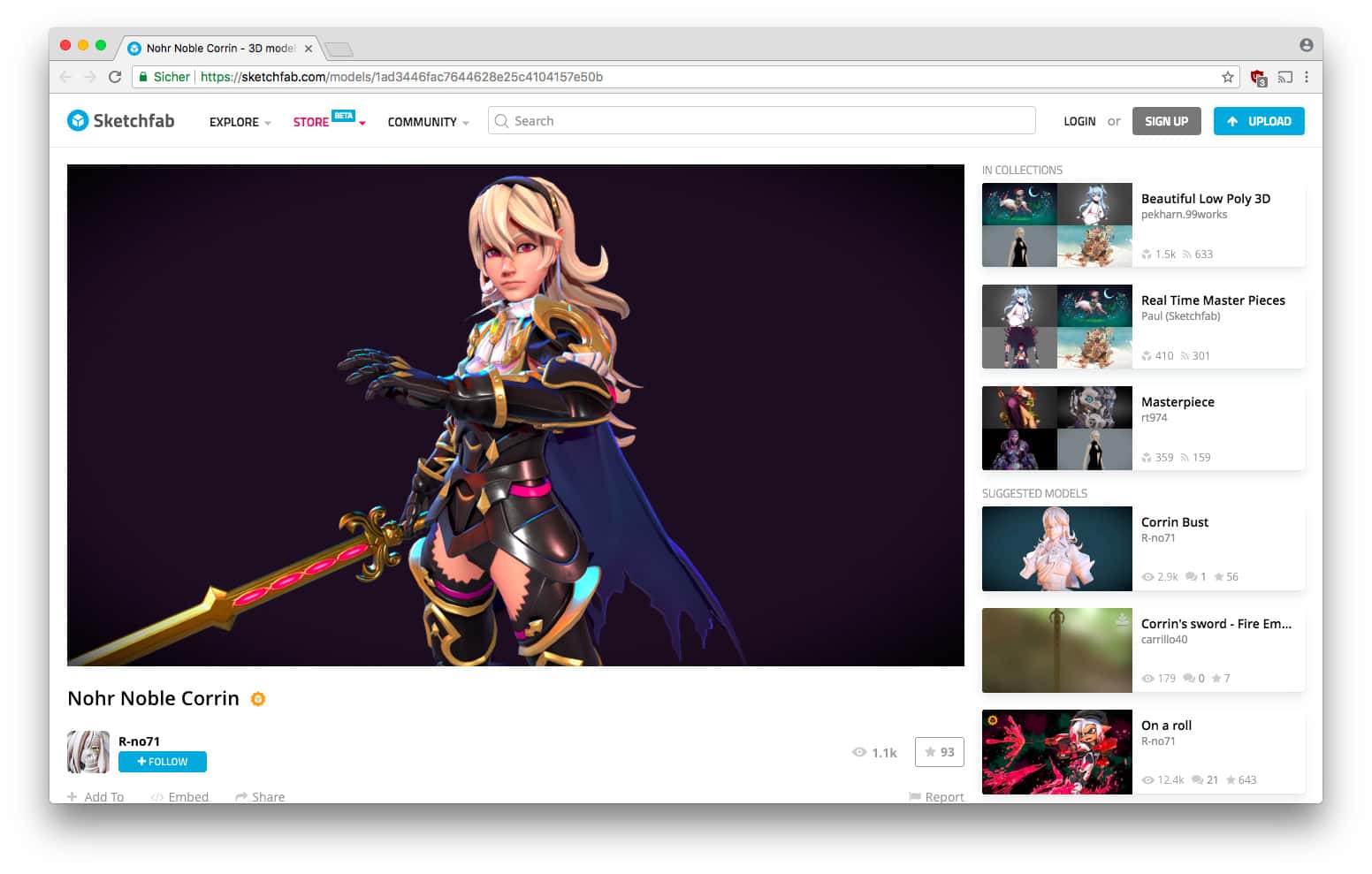
Sketchfab started as a real-time 3D viewer and model inspector, to allow artists to showcase their models appropriately, including all the shading and postprocessing features one might expect from modern game engines.
Sketchfab now also offers a store for artists to sell their models. Potential buyers have the confidence that the models work as advertised, as they are shown in real-time, not in screenshots, which are easy to polish.
Game Engines
Games are the first WebGL example that comes to mind, which is why I just want to name the two most popular game engines for the web platform.
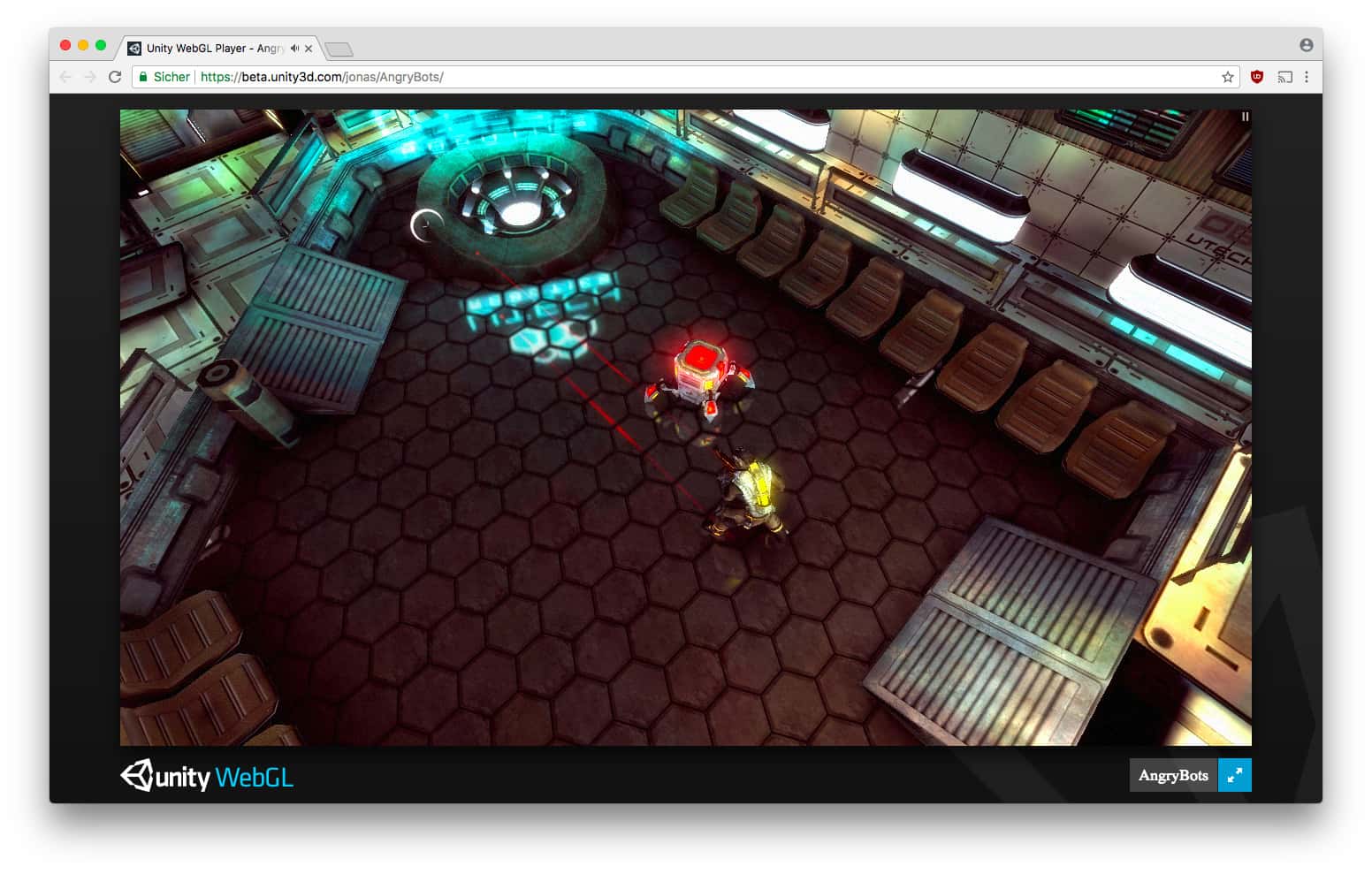
Unity is the most popular game development platform, and offers a WebGL build option. Development is disconnected from any web technologies, though. They’ve also recently dropped their JavaScript support, focusing on their C# efforts.
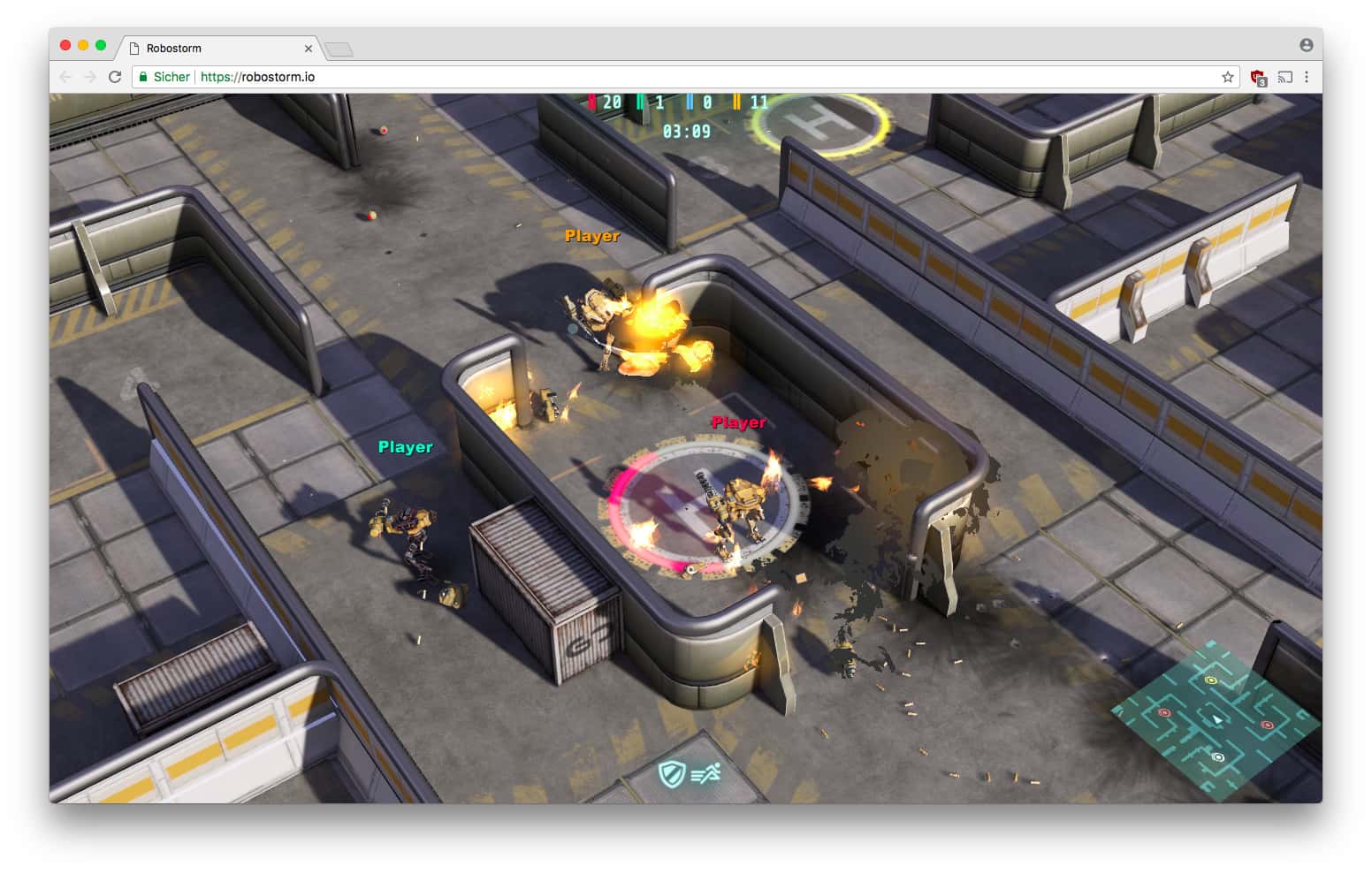
PlayCanvas is another open-source engine used to make games and interactive 3D content. In contrast to Unity, applications are written using HTML and JavaScript. This and the far smaller app size and loading time make it a popular alternative to Unity, especially for lower end and mobile devices.
Magazines and Newspapers
The applicability of 3D graphics is not limited to highly interactive applications. They can also be used to enhance a magazine or newspaper article.
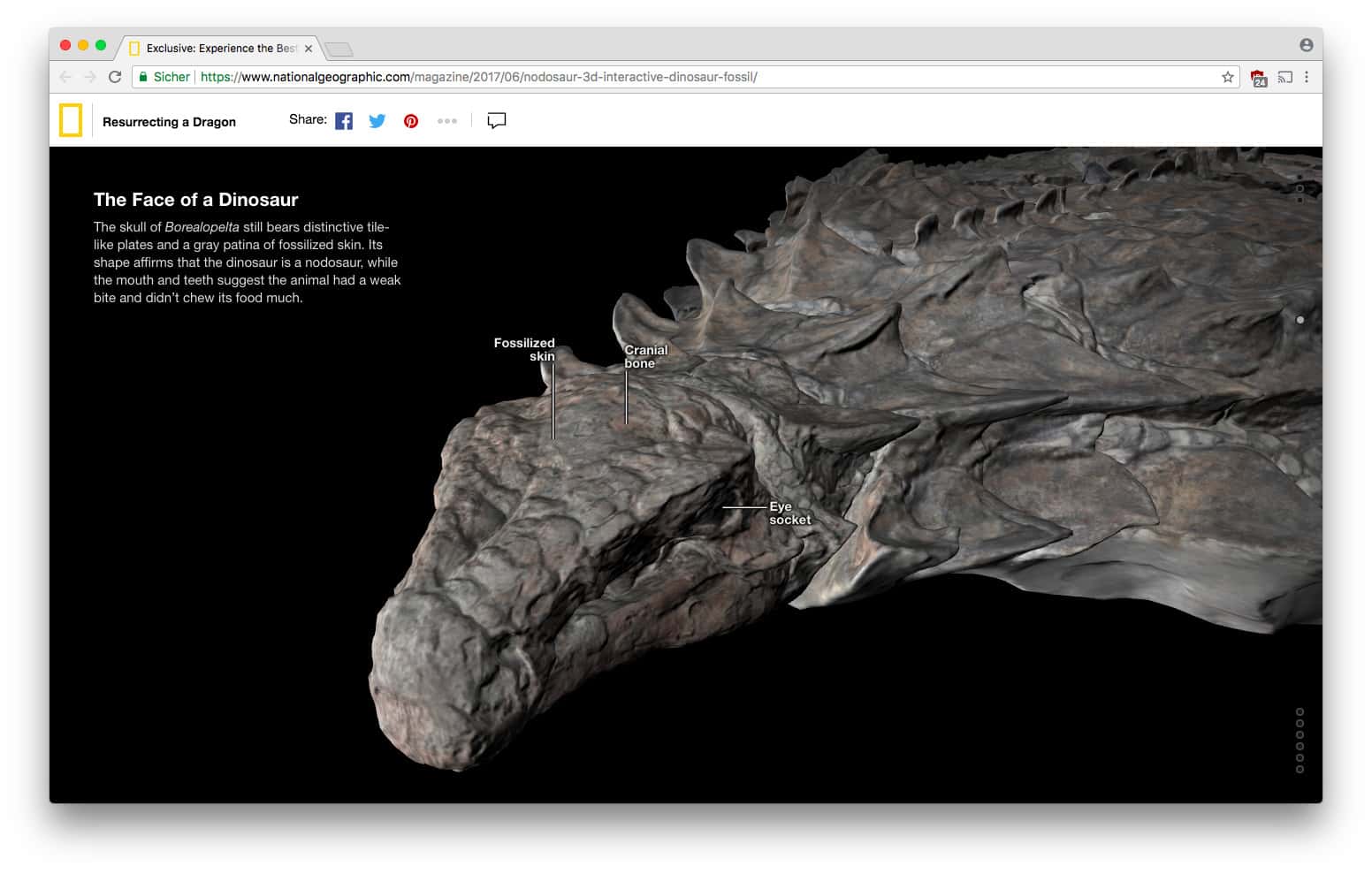
The National Geographic magazine regularly uses 3D to enhance their articles, like they did with the Nodosaur dinosaur fossil. It is shown in different camera angles and with various annotations while scrolling, and can be explored freely at the end of the article.
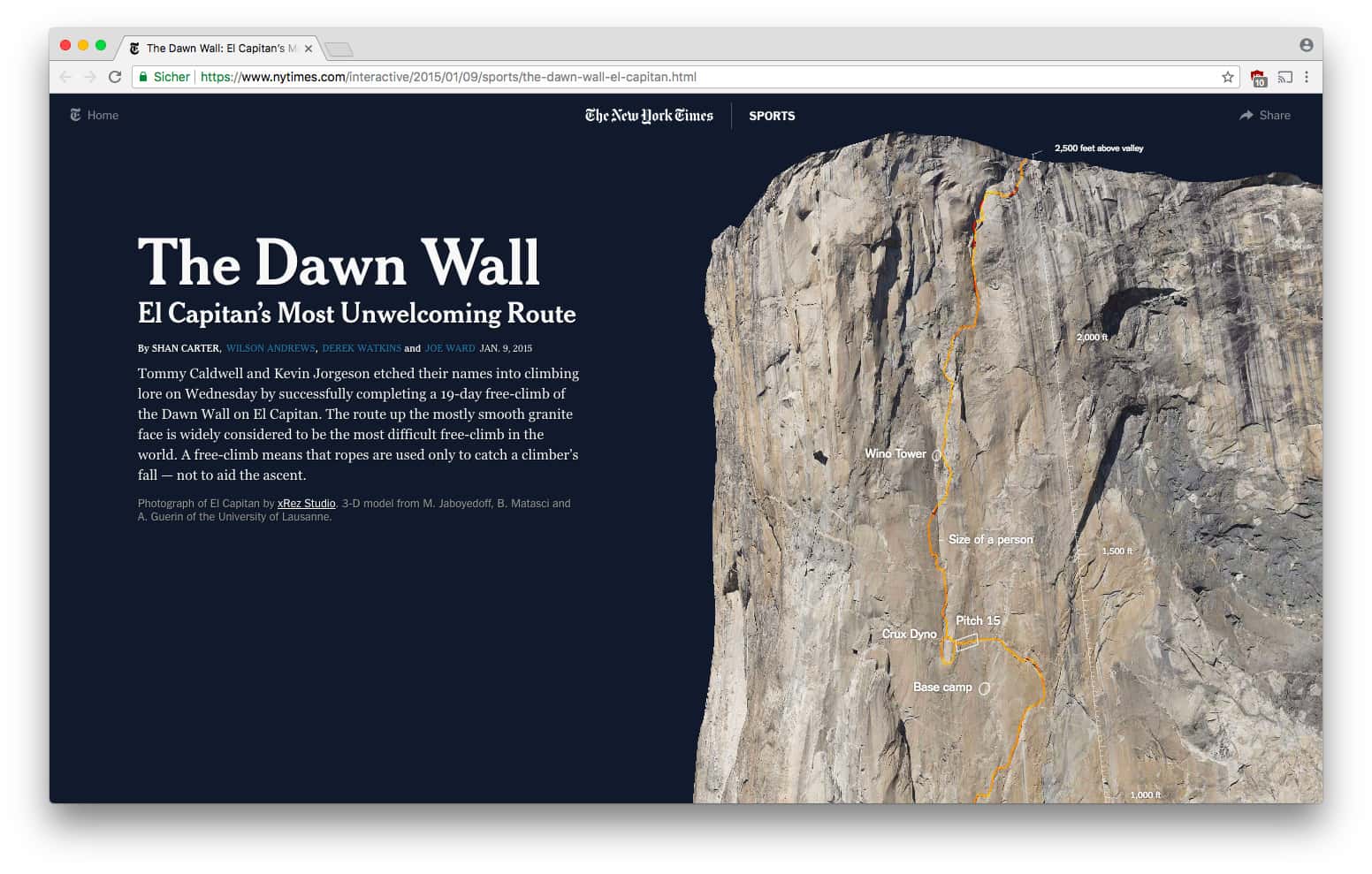
The New York Times famously used WebGL to convey the challenge of first ascent of El Capitan’s Dawn Wall, a vertical sheet of mostly smooth granite that many believe is the hardest climb in the world.
3D Modeling
In addition to advanced presentation of 3D models, scenes and walkthroughs, there are also digital content creation tools available on the web.
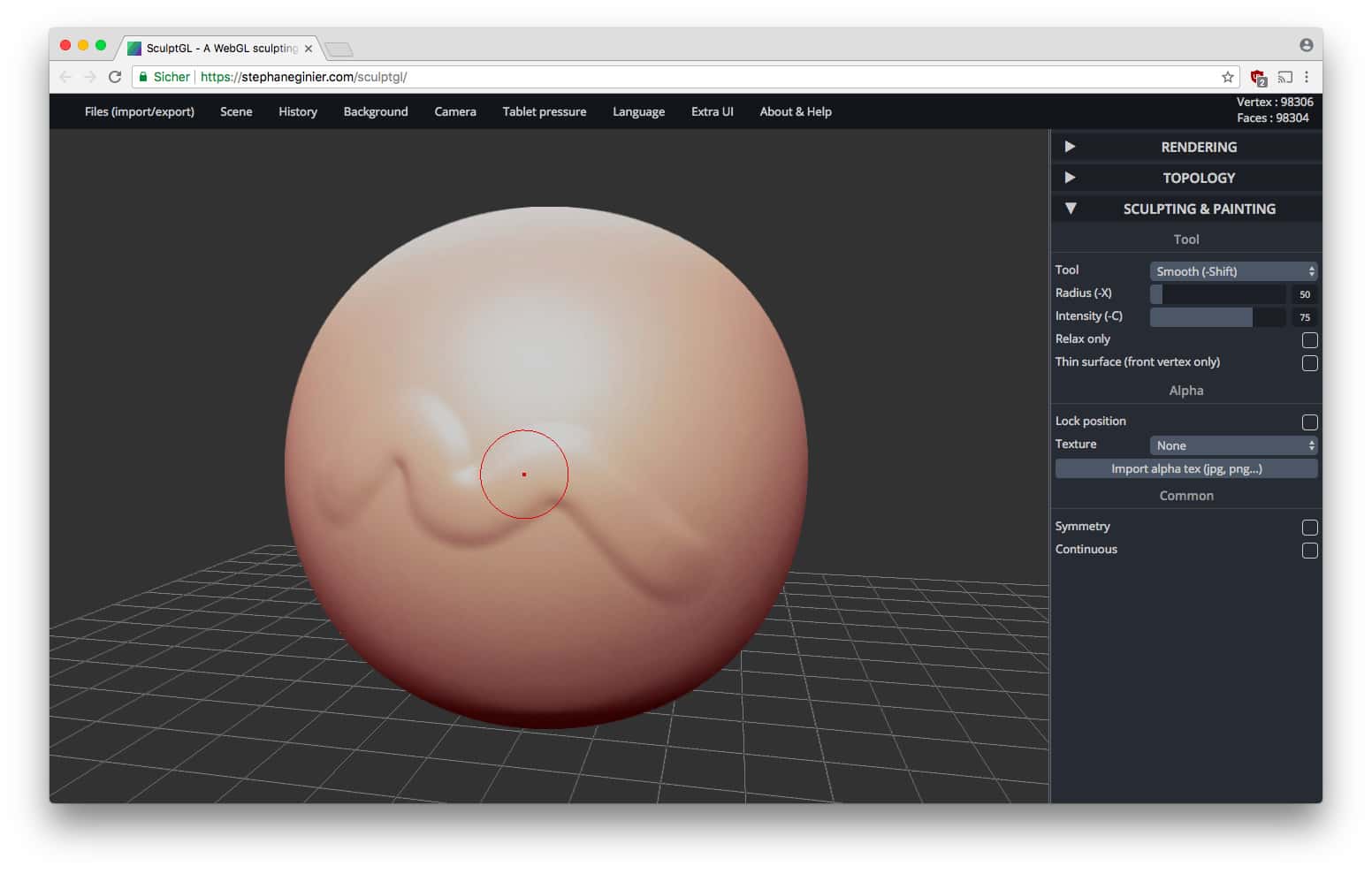
SculptGL is an online sculpting application similar to Pixologic ZBrush or Autodesk Mudbox. Sketchfab has forked the application and created the similar Sculptfab.
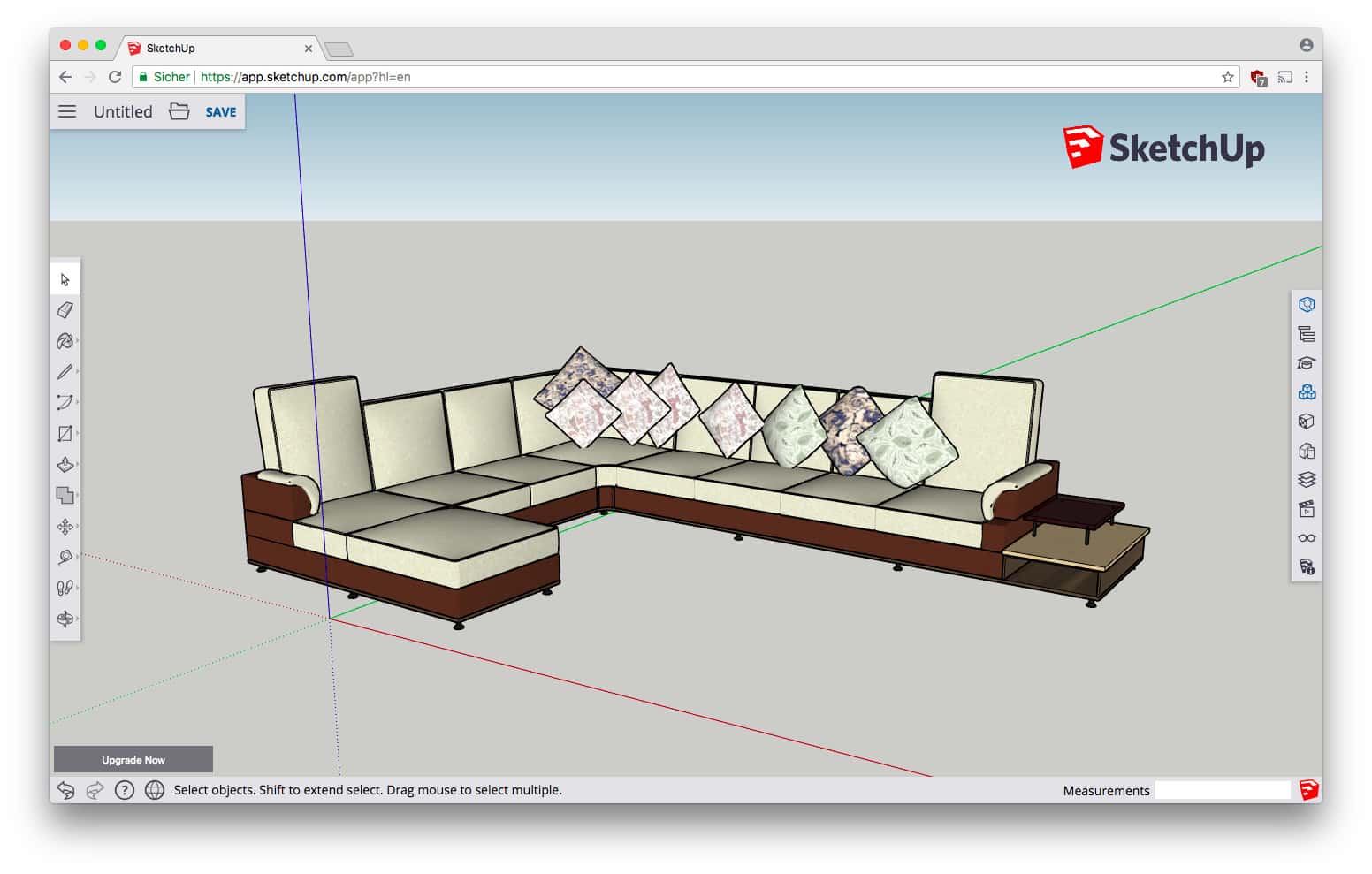
Google’s SketchUp is a 3D modeling software that’s easy to learn for beginners and is available as a web-based version since November 2017.
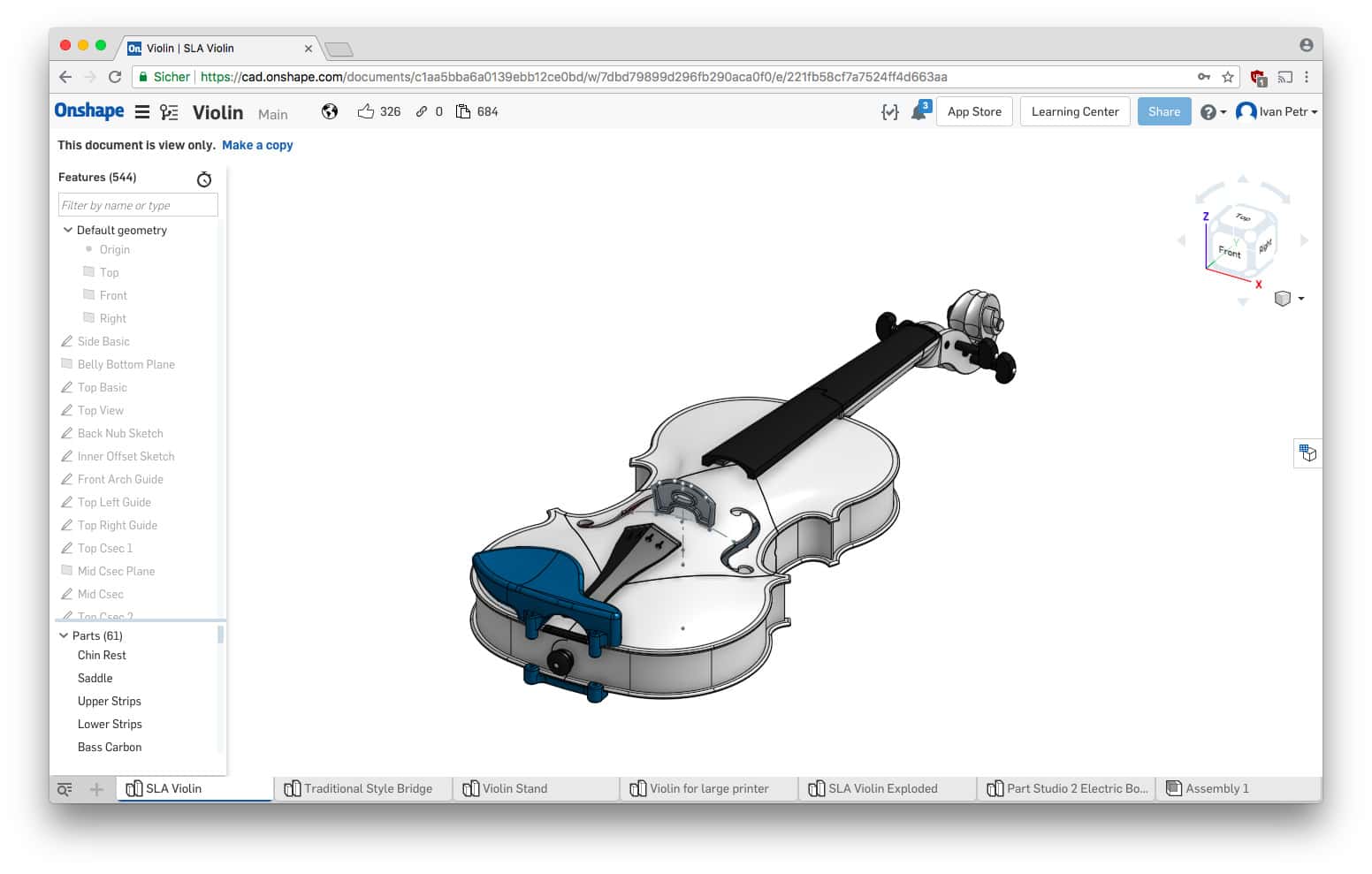
CAD
To complete the 3D modeling options on the web there are also computer-aided design (CAD) applications for precise engineering.
Onshape is a CAD solution delivered via SaaS (Software as a Service). The editor is using WebGL, with difficult processing and rendering being performed on their servers.
Car Configuration
Next to construction and real-estate the automotive industry may have embraced WebGL the most.
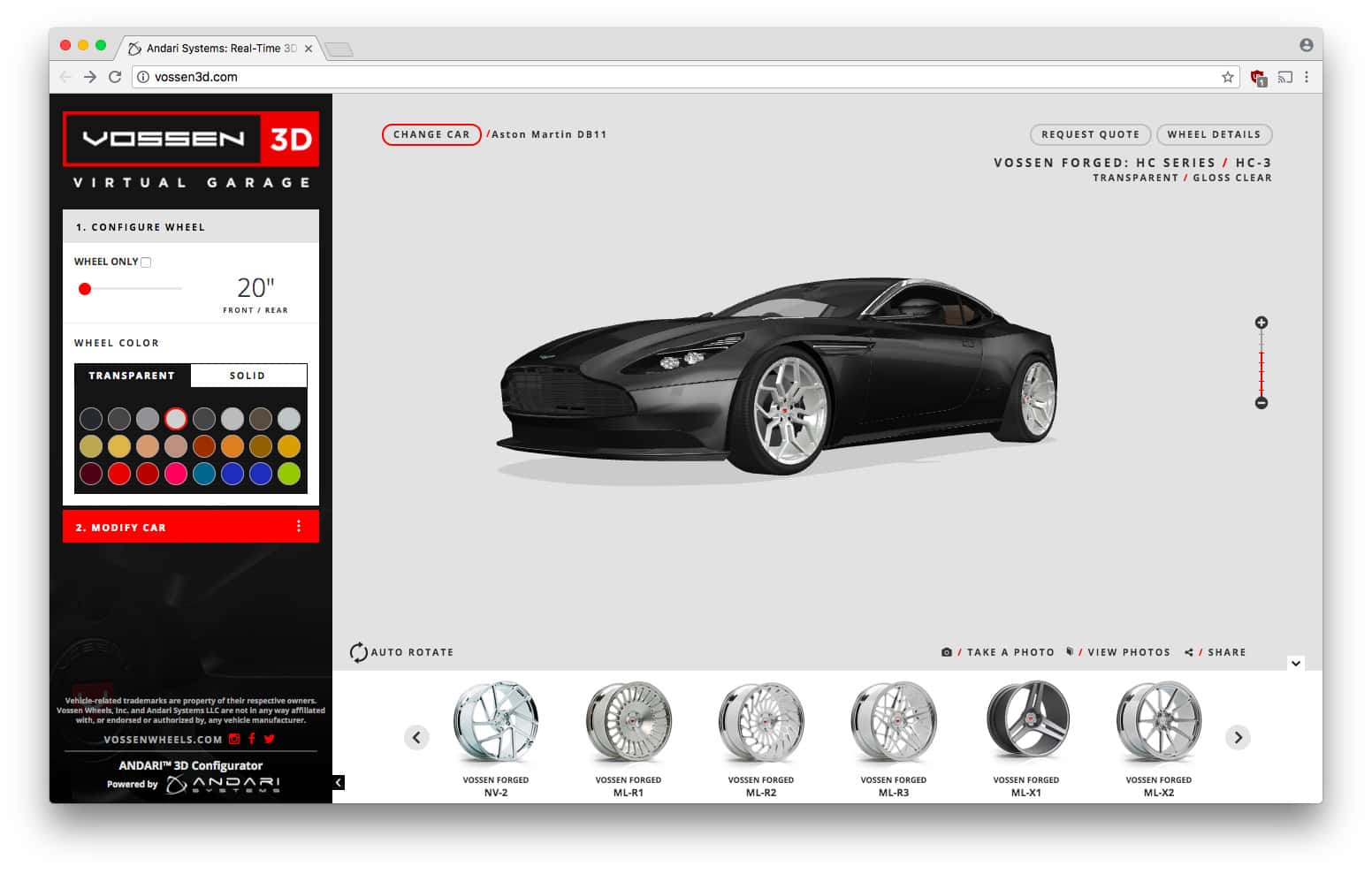
Vossen, a manufacturer of luxury and performance wheels, offers the Vossen3D configurator. It has an extensive library of wheels and cars to choose from. The underlying software is developed by Andari Systems.
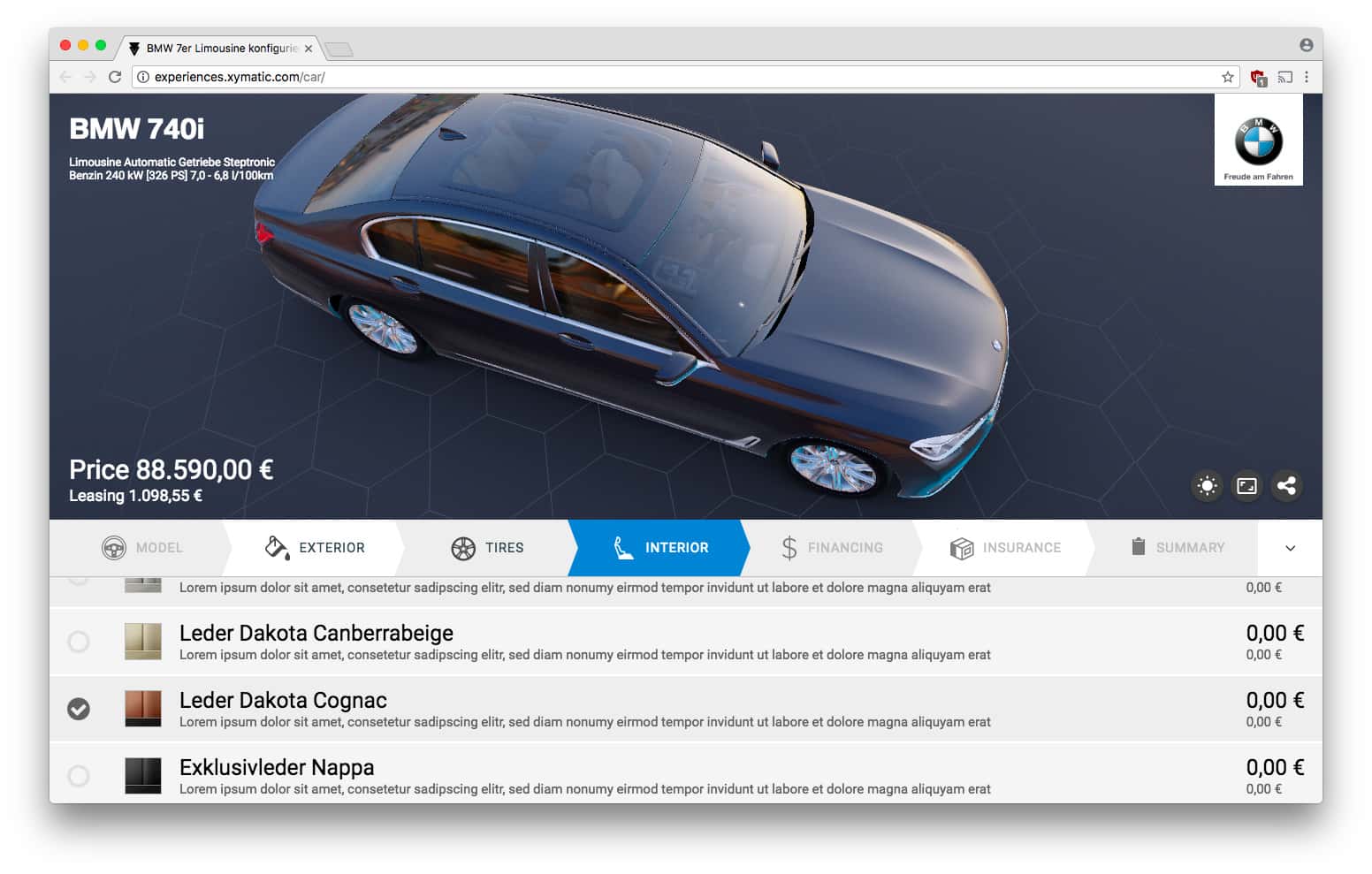
Many studios try to appeal to large car manufacturers and sell configuration solutions, as Xymatic does with their BMW 7 series configurator, which is also optimized for smartphones.
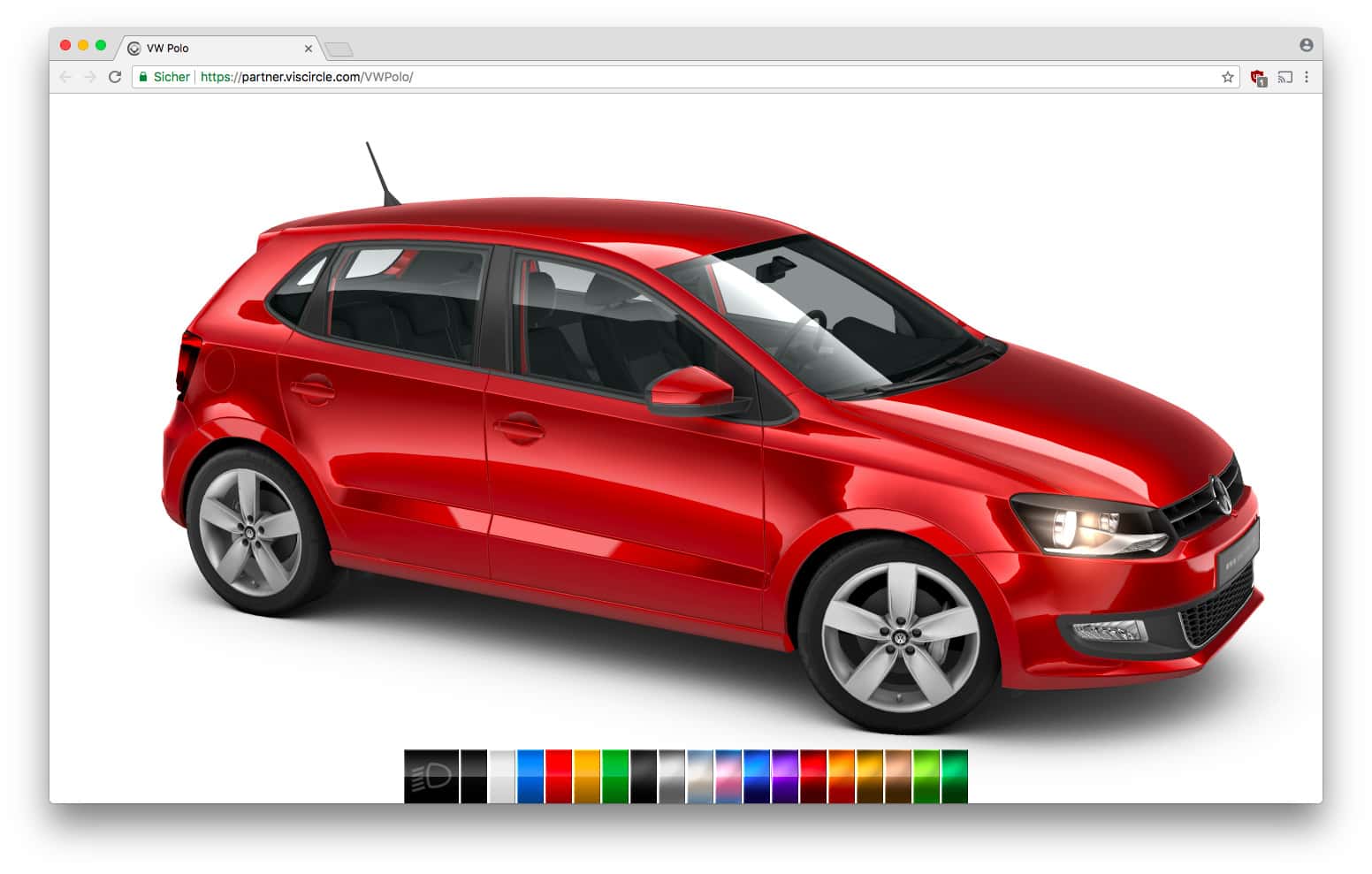
As WebGL implementations of complex shading advances, realistic depiction of car paint options becomes feasible, as in VisCircle’s VW Polo configurator.
Marketing
You don’t have to think about configuration, however, if you want to understand WebGL’s appeal for the automotive industry. Lots of marketing and product landing pages can be greatly enhanced with 3D graphics.
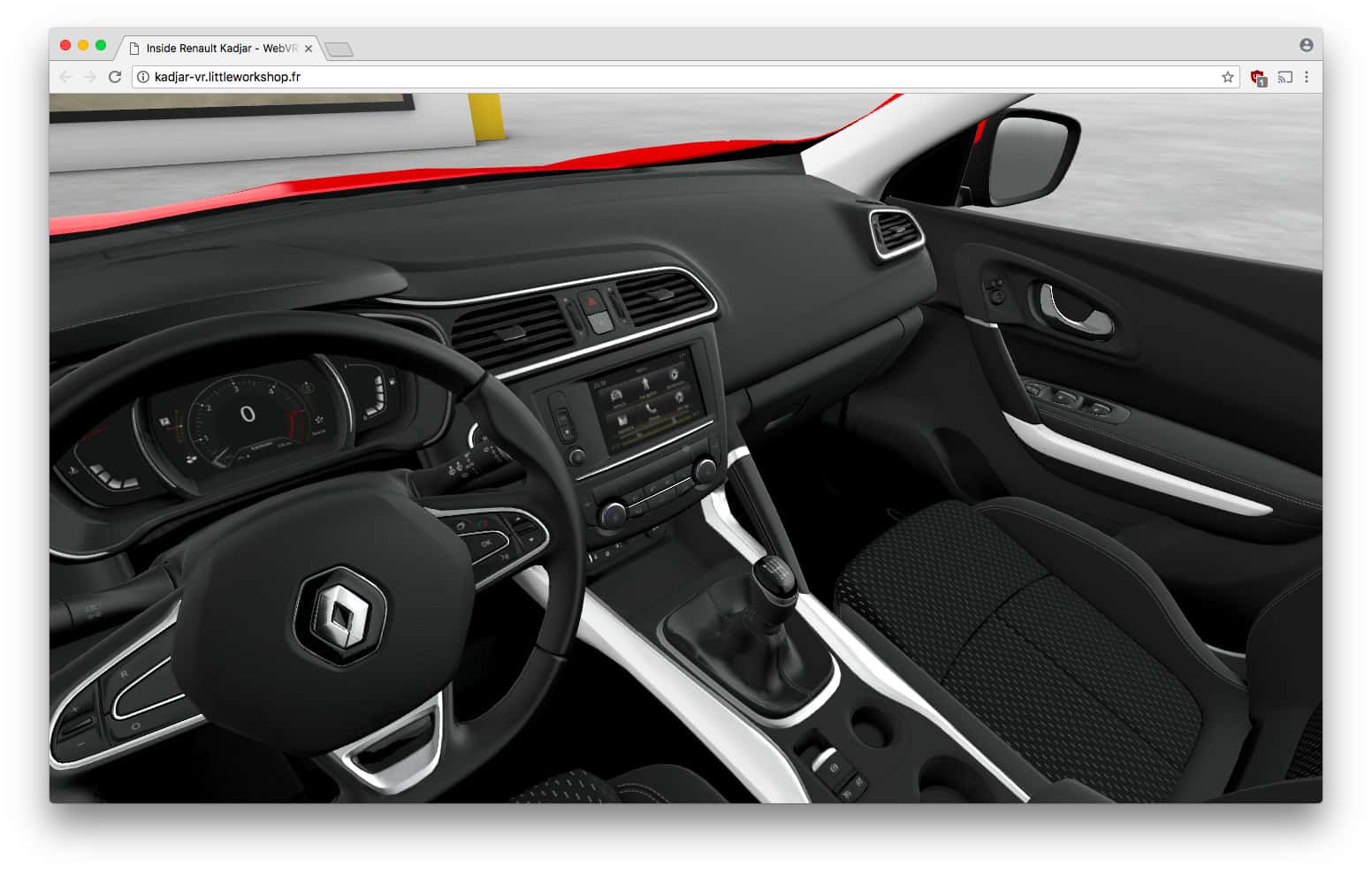
Inside Renault Kadjar, a collaboration between Renault, Little Workshop and Oculus, let’s you explore and customize the car’s interior using WebGL and WebVR.
Finally, WebGL isn’t limited to building complex experiences. It can also be used in subtle ways to add style and visual fluff. For example, the Transmit product page features an interactive 3D version of the application’s truck logo.
Do you know other examples of real-world WebGL applications? Please post them in the comments, and if you enjoyed this article, consider sharing it with your followers.